Abstract: 这是一篇关于如何搭建博客的博客(仅限于Windows),记录一下搭建简易博客的过程,主要使用了Hexo和Vercel。
目录:
准备工作
1. 安装nodejs
- 点击去官网下载
- 安装过程一般不会出现问题,安装完后可以在命令提示符里输入node -v查看是否正常安装

- 可以看到这里安装的是16.17.0版本
2.安装Git
- 点击去官网下载
- 同样的,安装完毕后可以在命令提示符输入git --version检查

3.安装Hexo
- 在命令提示符输入npm install -g hexo-cli进行安装
- 安装完成后输入hexo -v就可以看到hexo的版本信息了

正式开始
1.初始化hexo
- 可以在找得到的地方新建一个文件夹保存自己的博客内容
- 然后用cd指令进入刚才新建的文件夹,比如文件夹名字为hexo

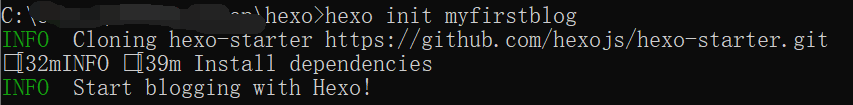
- 然后输入hexo init myfirstblog创建博客目录,myfirstblog是博客的名称,可以换一个自己喜欢的

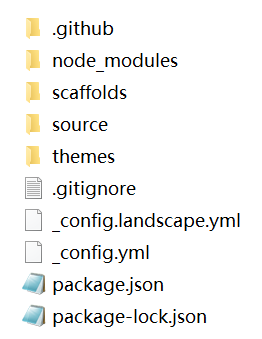
- 完成以后文件夹会有这样的内容

2.进入博客目录,安装npm
cd myfirstblog
npm install
3.启动博客网站
- 前几步正常完成后,就可以尝试运行我们的第一个博客了
- 进入博客目录,启动网站
cd myfirstblog
hexo g
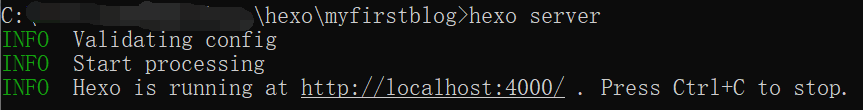
hexo server
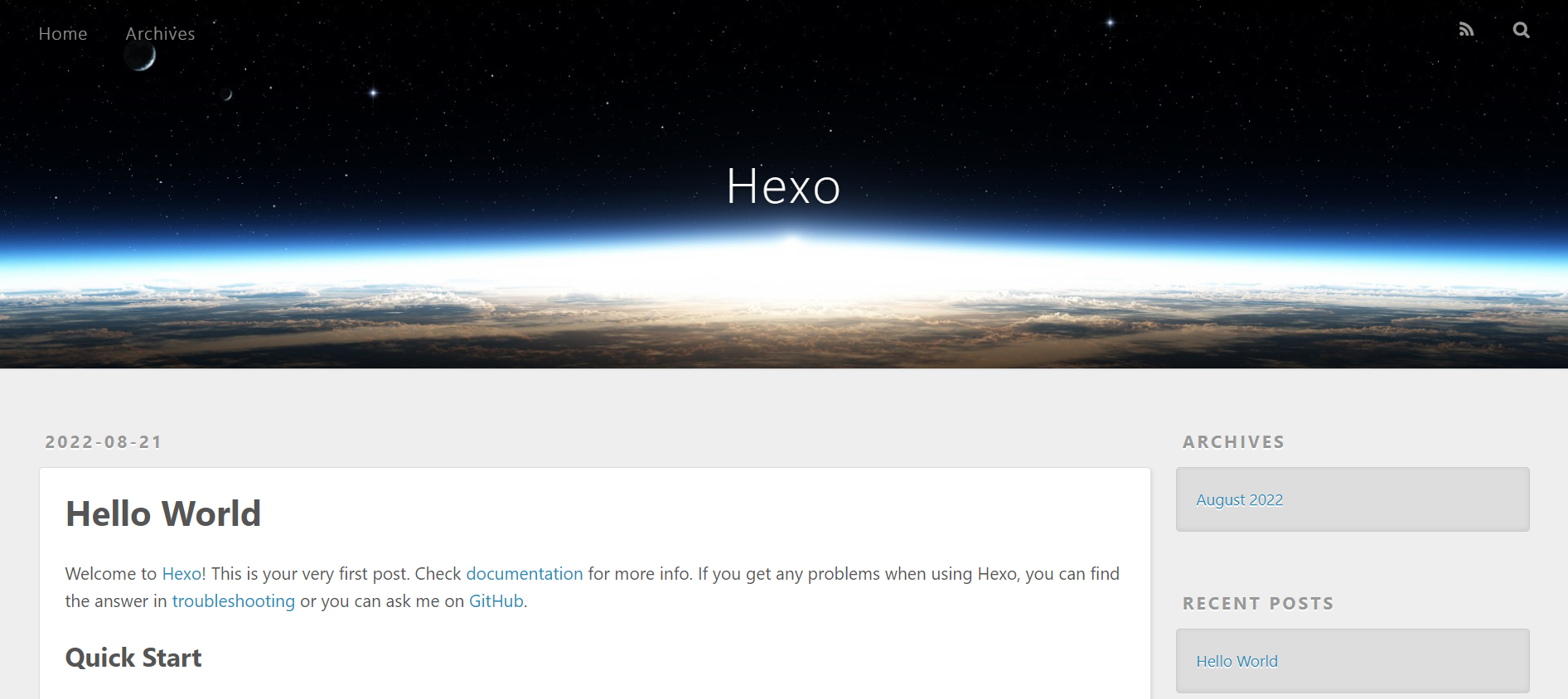
- 启动完成后会有这样的结果,此时在浏览器网址中输入

- 看到这个就说明我们的博客成功被访问了,但是现在只有一篇Hexo自带的博客,并且只能在本地访问

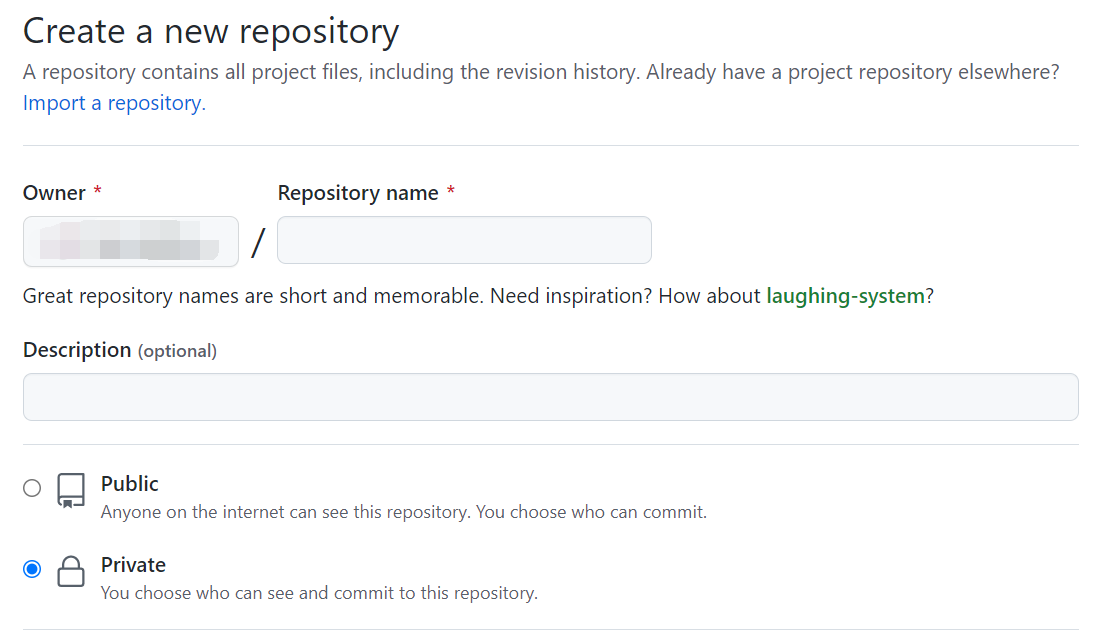
4.新建Github仓库并把博客内容推到Github上
- 在Repository name里填上自己想要的仓库名称,尽量起一个简单易记的名称

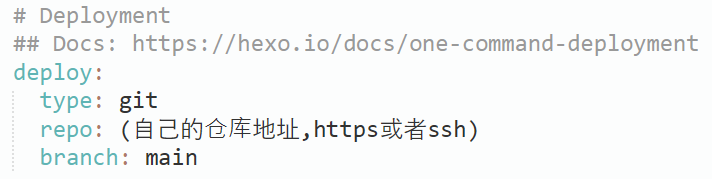
- 修改Hexo的配置。找到deploy,修改为以下的内容,仓库的地址可以在仓库的主页找到

- 把博客推到Github上。输入hexo d即可,可能需要输入Github账号的密码,完成后就可以在仓库里看到刚才推上去的文件了
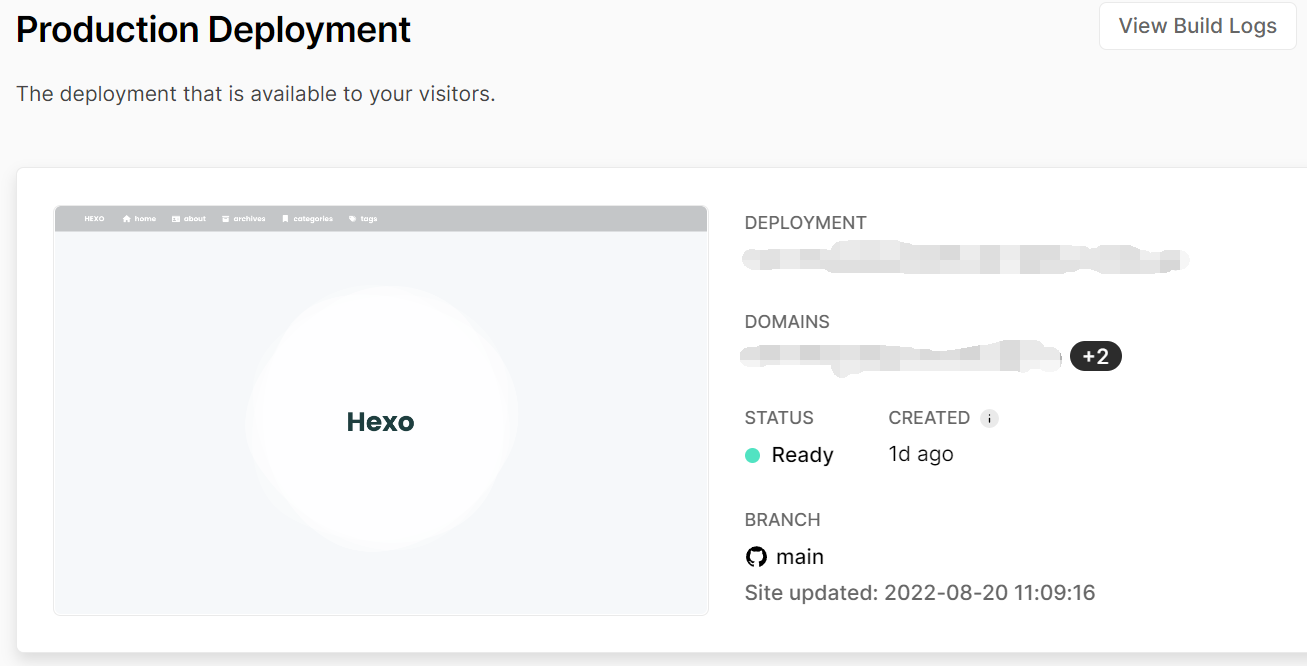
5.如何把博客部署到Vercel
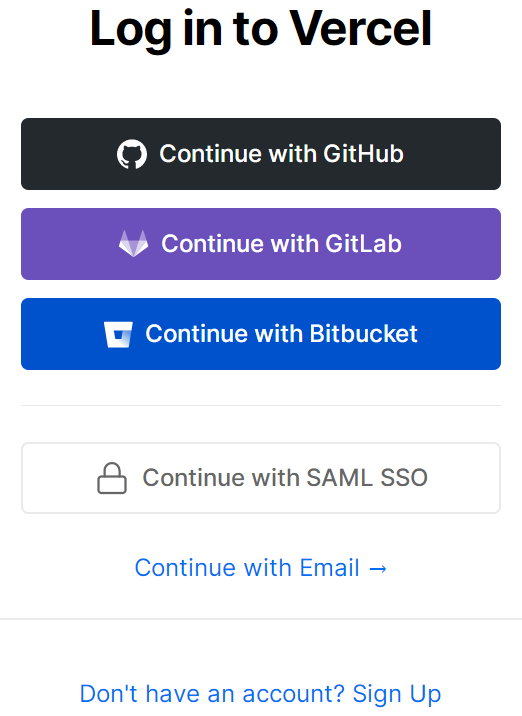
- 首先当然是注册一个自己的Vercel账号,可以直接使用Github登录,也可以用邮箱注册,但是听说用QQ邮箱注册不大行

- 登录后点击 Create a New Project ,然后 Import Git Repository ,把刚才在Github创建的仓库和Vercel项目link起来
- 如果正常的话就可以在Vercel主页看到自己部署的网站了,点进项目的主页里可以看到自己博客的网址,就是DOMAINS下面的